Baru-baru ini saya mencuba suatu yang dinamakan sebagai blogger draft. Beza antara blogger draft dengan blogger biasa adalah, blogger draft mengandungi apa yang digelar sebagai template designer (design) menggantikan layout (layout). Ia adalah pemudah bagi sesiapa yang tiada asas untuk mereka paparan blog mengikut cita rasa masing-masing. Saya sudah mencubanya. Ia memang mudah, dan menarik.
Kalau mahu mencuba, sila log in seperti biasa, kemudian tukar url anda dari blogger.com kepada draft.blogger.com. Atau sejak dari mula lagi anda login dari draft.blogger.com. Kemudian lihat (layout) sudah bertukar menjadi (design). Cuba.
Adapun kekurangannya, saya tidak nampak setakat ini. Saya sudah menjadikan Blogger Draft sebagai setting default saya.
Wednesday, May 12, 2010
Thursday, March 4, 2010
Iklan Yang Merupakan Gambar, Yang Dipaparkan Bergilir-Gilir
Lama dulu, ada yang meminta saya menunjukkan cara untuk memasukkan iklan ke dalam blog, dan iklan itu sebetulnya adalah gambar, tetapi mahukan gambar itu bertukar-tukar dari satu kepada yang lain secara automatik.
Sebetulnya, ia tutorial seperti ini banyak di internet, boleh dicari dan dicuba, kerana itu saya malas mahu menggodehnya. Tiba-tiba teringin mencubanya, seperti gambar masjid yang saya letak di atas ini, yang bertukar-tukar setiap 10 saat.
Sila upload gambar-gambar tersebut (yang hendak dijadikan paparan bertukar-tukar itu), kemudian ambil url bagi setiap gambar. Kemudian buka halaman ini, di situ saya letakkan kod. Ambil kod tersebut dan tukarkan url (gambar masjid-masjid) yang saya letak di situ dengan url gambar anda tadi. Ubah saiz paparan kalau perlu. Juga saat paparan (10000) merujuk kepada 10 saat. Ubah height dan weight merujuk kepada saiz paparan, lebar dan tinggi.
Sebetulnya, ia tutorial seperti ini banyak di internet, boleh dicari dan dicuba, kerana itu saya malas mahu menggodehnya. Tiba-tiba teringin mencubanya, seperti gambar masjid yang saya letak di atas ini, yang bertukar-tukar setiap 10 saat.
Sila upload gambar-gambar tersebut (yang hendak dijadikan paparan bertukar-tukar itu), kemudian ambil url bagi setiap gambar. Kemudian buka halaman ini, di situ saya letakkan kod. Ambil kod tersebut dan tukarkan url (gambar masjid-masjid) yang saya letak di situ dengan url gambar anda tadi. Ubah saiz paparan kalau perlu. Juga saat paparan (10000) merujuk kepada 10 saat. Ubah height dan weight merujuk kepada saiz paparan, lebar dan tinggi.
Saturday, April 12, 2008
Mencipta/Membina Menubar
[Entri ini diedit semula pada 20Jun 2008, sebab ada nota tertinggal. Nota itu ditambah di akhir entri ini.]
Seorang kawan meminta saya membuatkan tutorial ini. Tapi sebenarnya, saya bukan menciptanya sendiri, tetapi adalah ciptaan hackers yang lain. Kelak kalau saya sudah ada tutorial sendiri mengenai menubar ini, maka saya akan paparkan.
Sebelum itu, kalau saudara tak tahu apa itu menubar, ia adalah seperti gambar berikut.
 Atau gambar ini.
Atau gambar ini.

Berminat?
Menubar, seteliti saya, ada dua jenis, yang selalu orang-orang kita suka guna. Satu, menubar yang merujuk kepada URL web tertentu. Contohnya, dia mahukan menubar itu kalau diklik, akan menuju kepada web tertentu. Atau yang kedua, menubar yang merujuk kepada label dalam blognya.
Label maksud saya, dalam blog dia itu, dia ada meletakkan label bagi setiap entri, contohnya, ada 10 entri berlabelkan 'komputer', 24 entri berlabelkan 'sukan', ada 33 entri mengenai 'kesihatan', contohnya. Jadi, dia mahu setiap tajuk label ini diletakkan di menubar. Faham kan penjelasan saya?
Saya akan bentangkan yang pertama sahaja dulu. Iaitu, menubar yang dia mahukan, adalah menubar yang merujuk kepada URL web-web tertentu. Jadi, ia dalam 3 langkah mudah.
Pertama, memilih, menubar mana satu anda suka. Sila klik link ini, dan pilih menubar kegemaran anda. Suka yang A kah, B kah, C kah. Kemudian, ingat betul-betul. Contohnya, anda suka Tabs jenis B.
Kedua, menyalin kod Tabs tersebut. Saya ada uploadkan kod untuk semua jenis Tabs itu dalam satu notepad. Di sini. Sila klik kanan, pilih save as, dan muat turun. Kemudian, contohnya anda minat Tabs jenis B, so, sila copy kod untuk Tabs jenis B sahaja, dan masukkan ke Edit HTML anda. Tahu di mana Edit HTML anda? [Layout - Edit HTML]
Sila paste-kan kod tersebut di kawasan yang dipanggil CSS - header. Iaitu SEBELUM kod
]] / b: skin >
< / head >

Setelah anda paste-kan kod HTML untuk Tabs B (contohnya) di situ, sila save.
Ketiga, sila download notepad ini dengan mengklik kanan dan save as. Sila buka notepad itu, anda akan dapati DIV ID nya adalah Tabs F. So, tukarkan kepada Tabs B kalau anda memilih Tabs B. [PENTING]
Kemudian, dalam a href itu, adalah URL yang anda mahukan terpapar sebagai menubar anda. Sila tukar kepada mana-mana link yang anda suka.
[Edit: kemudian, setelah anda ubah URL itu, sila ke 'add page element', pilih HTML dan paste-kan kod-nya di situ.]
Itu sahaja. Selamat mencuba.
Seorang kawan meminta saya membuatkan tutorial ini. Tapi sebenarnya, saya bukan menciptanya sendiri, tetapi adalah ciptaan hackers yang lain. Kelak kalau saya sudah ada tutorial sendiri mengenai menubar ini, maka saya akan paparkan.
Sebelum itu, kalau saudara tak tahu apa itu menubar, ia adalah seperti gambar berikut.
Berminat?
Menubar, seteliti saya, ada dua jenis, yang selalu orang-orang kita suka guna. Satu, menubar yang merujuk kepada URL web tertentu. Contohnya, dia mahukan menubar itu kalau diklik, akan menuju kepada web tertentu. Atau yang kedua, menubar yang merujuk kepada label dalam blognya.
Label maksud saya, dalam blog dia itu, dia ada meletakkan label bagi setiap entri, contohnya, ada 10 entri berlabelkan 'komputer', 24 entri berlabelkan 'sukan', ada 33 entri mengenai 'kesihatan', contohnya. Jadi, dia mahu setiap tajuk label ini diletakkan di menubar. Faham kan penjelasan saya?
Saya akan bentangkan yang pertama sahaja dulu. Iaitu, menubar yang dia mahukan, adalah menubar yang merujuk kepada URL web-web tertentu. Jadi, ia dalam 3 langkah mudah.
Pertama, memilih, menubar mana satu anda suka. Sila klik link ini, dan pilih menubar kegemaran anda. Suka yang A kah, B kah, C kah. Kemudian, ingat betul-betul. Contohnya, anda suka Tabs jenis B.
Kedua, menyalin kod Tabs tersebut. Saya ada uploadkan kod untuk semua jenis Tabs itu dalam satu notepad. Di sini. Sila klik kanan, pilih save as, dan muat turun. Kemudian, contohnya anda minat Tabs jenis B, so, sila copy kod untuk Tabs jenis B sahaja, dan masukkan ke Edit HTML anda. Tahu di mana Edit HTML anda? [Layout - Edit HTML]
Sila paste-kan kod tersebut di kawasan yang dipanggil CSS - header. Iaitu SEBELUM kod
]] / b: skin >
< / head >
Setelah anda paste-kan kod HTML untuk Tabs B (contohnya) di situ, sila save.
Ketiga, sila download notepad ini dengan mengklik kanan dan save as. Sila buka notepad itu, anda akan dapati DIV ID nya adalah Tabs F. So, tukarkan kepada Tabs B kalau anda memilih Tabs B. [PENTING]
Kemudian, dalam a href itu, adalah URL yang anda mahukan terpapar sebagai menubar anda. Sila tukar kepada mana-mana link yang anda suka.
[Edit: kemudian, setelah anda ubah URL itu, sila ke 'add page element', pilih HTML dan paste-kan kod-nya di situ.]
Itu sahaja. Selamat mencuba.
Tuesday, February 26, 2008
Bagaimana Kalau Mahu Upload XML, Tapi Tak Mahu Menyebabkan Terpaksa Men-Delete Gambar Atau HTML? (Tak Mahu Men-Delete Widget)
Bagi mereka yang pernah melaksanakan tutorial saya berkenaan 'menguploadkan xml' akan selalu mendapati arahan/nasihat saya untuk mem-back-up-kan semua kod html dan gambar yang mereka sedia letak di sidebar, atau di header dan sebagainya. Kenapa? Kerana blog anda memang telah ada xmlnya sendiri, dan xml yang bakal anda upload akan menindih-hilangkan semua xml anda sebelum ini.
Antara benda yang ditindih-hilangkan adalah gambar dan kod-kod html yang anda sedia letak di blog anda.
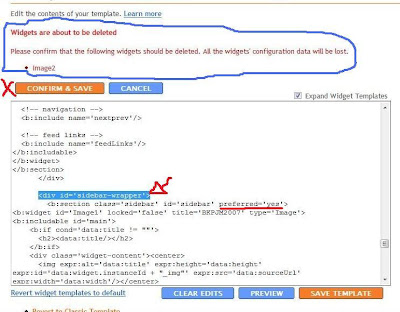
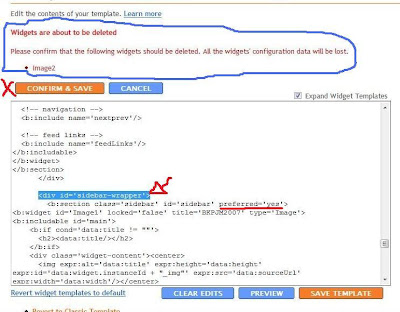
Namun, saya juga mendapati bahawa, ada cara supaya gambar dan kod html ini tidak perlu di-delete dan ditindih-hilang. Terlebih dahulu, anda perlu mengetahui bahawa, setiap gambar dan kod html yang anda letak di blog diwakili oleh 'widget'. Sebagai contoh, dalam blog saya, saya ada meletakkan gambar bertajuk 'niha'. Maka di sidebar wrapper saya, ada widget jenis 'image', dengan id 'Image2' dan dengan title 'niha'. Untuk memahami dengan lebih jelas, rujuk gambar ini.

Tandakan kotak Expand Widget Templates. Setelah Expand Widget Templates ditanda, kod detail keluar, cuba tekan Ctrl F dan saya taip 'niha' untuk mencari kodnya. Maka, sejumlah kod berkaitan gambar niha muncul.

Copy/Salin kod ini selengkapnya, dan simpan di notepad. Oleh kerana setiap widget dimulai dengan b widget dan di akhiri dengan /b widget, jangan ada keciciran dalam meng-copy.

Kemudian, baru lakukan kerja upload xml anda. Ketika upload, anda diminta men-delete widget, tolong jangan tekan 'confirm dan save'. Sebaliknya, scroll html anda, dan cari sidebar wrapper.

Paste-kan semula kod gambar niha - yang anda letak sementara di notepad tadi - selepas preferred yes.
 Kemudian, tekan 'save template'. Dengan itu, anda telah berjaya mengelakkan diri dari terpaksa mendelete kod html atau gambar, dan dalam masa yang sama, ada juga telah berjaya meng-upload xml anda.
Kemudian, tekan 'save template'. Dengan itu, anda telah berjaya mengelakkan diri dari terpaksa mendelete kod html atau gambar, dan dalam masa yang sama, ada juga telah berjaya meng-upload xml anda.
Antara benda yang ditindih-hilangkan adalah gambar dan kod-kod html yang anda sedia letak di blog anda.
Namun, saya juga mendapati bahawa, ada cara supaya gambar dan kod html ini tidak perlu di-delete dan ditindih-hilang. Terlebih dahulu, anda perlu mengetahui bahawa, setiap gambar dan kod html yang anda letak di blog diwakili oleh 'widget'. Sebagai contoh, dalam blog saya, saya ada meletakkan gambar bertajuk 'niha'. Maka di sidebar wrapper saya, ada widget jenis 'image', dengan id 'Image2' dan dengan title 'niha'. Untuk memahami dengan lebih jelas, rujuk gambar ini.

Tandakan kotak Expand Widget Templates. Setelah Expand Widget Templates ditanda, kod detail keluar, cuba tekan Ctrl F dan saya taip 'niha' untuk mencari kodnya. Maka, sejumlah kod berkaitan gambar niha muncul.

Copy/Salin kod ini selengkapnya, dan simpan di notepad. Oleh kerana setiap widget dimulai dengan b widget dan di akhiri dengan /b widget, jangan ada keciciran dalam meng-copy.

Kemudian, baru lakukan kerja upload xml anda. Ketika upload, anda diminta men-delete widget, tolong jangan tekan 'confirm dan save'. Sebaliknya, scroll html anda, dan cari sidebar wrapper.

Paste-kan semula kod gambar niha - yang anda letak sementara di notepad tadi - selepas preferred yes.
 Kemudian, tekan 'save template'. Dengan itu, anda telah berjaya mengelakkan diri dari terpaksa mendelete kod html atau gambar, dan dalam masa yang sama, ada juga telah berjaya meng-upload xml anda.
Kemudian, tekan 'save template'. Dengan itu, anda telah berjaya mengelakkan diri dari terpaksa mendelete kod html atau gambar, dan dalam masa yang sama, ada juga telah berjaya meng-upload xml anda.
Thursday, February 14, 2008
Template Denim Tiga Kolum
Sudah agak lama saya tak mengemaskini blog ini. Setelah sekian lama, hari ini saya menyiapkan xml 3 kolum untuk template jenis Denim.
Sebelum bersyarah, saya ada perhatikan beberapa kawan yang cuba berminat dengan idea 3 kolum, tetapi mereka melakukan perubahan yang drastik dalam kod html mereka. Barangkali kerana mereka mengambil kod itu dari web-web yang menyediakan templte tiga kolum, tetapi saya tidak faham kenapa kodnya begitu serabut dan menyukarkan. Mungkin kerana terlalu banyak perubahan yang dibuat.
Ayuh kita mulakan sesi 3 kolum edisi template jenis Denim.
Seperti biasa, back-up semua kod html anda, yang anda letakkan di sidebar mahupun di header. Juga footer sekiranya ada. Back-up yang saya maksudkan adalah, sila simpan kod itu sementara dalam notepad untuk awasan. Dan juga simpan semua gambar yang anda letak di sidebar mahupun header atau footer, kalau ada. Kenapa? Mungkin gambar dan kod ini akan hilang semasa proses seterusnya.
[ Untuk mereka yang pakar: Jika anda sudah selalu mengikuti tutorial ini, anda boleh menyelamatkan daripada kes kod hilang dengan cara menyelamatkan semua widget yang ada di sidebar dan footer/header anda. Maksud saya, copy ke notepad sementara. Tapi kalau tak biasa, tak mengapa. ]
Setelah back-up kod dan gambar, sila download xml ini dengan mengklik kanan dan save as, ia mempunyai paparan 3 kolum, iaitu kedua-dua sidebar berada di sebelah kanan. Kalau mahukan template 3 kolum Denim dengan kedua-dua sidebar berada di sebelah kiri, sila download xml ini dengan mengklik kanan dan save as. Dan kalau mahu template 3 kolum Denim dengan satu sidebar di sebelah kanan, dan satu sidebar di sebelah kiri, sila download xml ini dengan cara yang sama.
Xml yang anda download perlu diuploadkan ke blog anda.
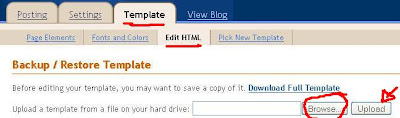
Sila ke layout - edit html - dan lihat ruangan back-up dan restore template. Klik browse dan cari xml yang anda telah download tadi. Anda akan diminta mendelete beberapa item, sila akur dan delete. Nanti setelah selesai, anda boleh masukkan semula item itu, ya. Itulah pentingnya back-up. Tapi kalau pandai, masa ini anda boleh masukkan widget-widget yang anda copy ke notepad tadi. Tapi kalau tak tahu macam-mana, tak mengapa.
Setelah selesai save, anda akan mendapati rupa blog anda adalah seperti berikut:
Dua-dua sidebar kanan.

Dua-dua sidebar kiri:

Satu sidebar kanan, satu sidebar kiri:

Baiklah, selamat mencuba.
Sebelum bersyarah, saya ada perhatikan beberapa kawan yang cuba berminat dengan idea 3 kolum, tetapi mereka melakukan perubahan yang drastik dalam kod html mereka. Barangkali kerana mereka mengambil kod itu dari web-web yang menyediakan templte tiga kolum, tetapi saya tidak faham kenapa kodnya begitu serabut dan menyukarkan. Mungkin kerana terlalu banyak perubahan yang dibuat.
Ayuh kita mulakan sesi 3 kolum edisi template jenis Denim.
Seperti biasa, back-up semua kod html anda, yang anda letakkan di sidebar mahupun di header. Juga footer sekiranya ada. Back-up yang saya maksudkan adalah, sila simpan kod itu sementara dalam notepad untuk awasan. Dan juga simpan semua gambar yang anda letak di sidebar mahupun header atau footer, kalau ada. Kenapa? Mungkin gambar dan kod ini akan hilang semasa proses seterusnya.
[ Untuk mereka yang pakar: Jika anda sudah selalu mengikuti tutorial ini, anda boleh menyelamatkan daripada kes kod hilang dengan cara menyelamatkan semua widget yang ada di sidebar dan footer/header anda. Maksud saya, copy ke notepad sementara. Tapi kalau tak biasa, tak mengapa. ]
Setelah back-up kod dan gambar, sila download xml ini dengan mengklik kanan dan save as, ia mempunyai paparan 3 kolum, iaitu kedua-dua sidebar berada di sebelah kanan. Kalau mahukan template 3 kolum Denim dengan kedua-dua sidebar berada di sebelah kiri, sila download xml ini dengan mengklik kanan dan save as. Dan kalau mahu template 3 kolum Denim dengan satu sidebar di sebelah kanan, dan satu sidebar di sebelah kiri, sila download xml ini dengan cara yang sama.
Xml yang anda download perlu diuploadkan ke blog anda.
Sila ke layout - edit html - dan lihat ruangan back-up dan restore template. Klik browse dan cari xml yang anda telah download tadi. Anda akan diminta mendelete beberapa item, sila akur dan delete. Nanti setelah selesai, anda boleh masukkan semula item itu, ya. Itulah pentingnya back-up. Tapi kalau pandai, masa ini anda boleh masukkan widget-widget yang anda copy ke notepad tadi. Tapi kalau tak tahu macam-mana, tak mengapa.
Setelah selesai save, anda akan mendapati rupa blog anda adalah seperti berikut:
Dua-dua sidebar kanan.
Dua-dua sidebar kiri:
Satu sidebar kanan, satu sidebar kiri:
Baiklah, selamat mencuba.
Sunday, June 3, 2007
Template Minima White 3 Kolum, Ada 3 Variasi
Saya semalam mengusahakan template 3 kolum berasaskan template MINIMA yang berwarna putih. Ada 3 bentuk. Maksud saya, template MINIMA putih ini, setelah dijadikan 3 kolum, ia ada 3 variasi. Satu; sidebar berada di kanan dan kiri bahagian posting. Dua; kedua sidebar berada di kanan posting. Tiga, kedua-dua sidebar berada di kiri posting. Anda boleh pilih mana yang anda minat.
Saya pergi dari satu ke satu.

Ini adalah 3 kolum, dengan sidebar kanan dah kiri. Kalau mahu mencuba template ini, sila download xml ini dengan cara klik kanan, dan save as. Kemudian download notepad ini dengan cara yang sama.
Pastikan anda telah memback-up semua kod dan gambar yg anda letak di blog. Mungkin semasa proses ini, anda akan mendelete beberapa perkara. Jadi back-up akan digunakan sebagai langkah keselamatan.
Setelah itu, upload xml tadi. Pergi Layout - edit html - dan dan uploadkan xml anda di situ dengan browse dan meng-upload-nya.
Mungkin anda diminta mendelete beberapa item. Sila delete dan save.
Kemudian pergi ke Page Element, sila klik add page element di bahagian bawah header, dan masukkan kod yang ada dalam notepad tadi. Pilih add page element jenis 'HTML&Java script'. Tak perlu letak title (tajuk).
Selesai.
 Ini pula adalah template MINIMA white juga, 3 kolum, tetapi kedua-dua sidebar di sebelah kanan. Saya bahkan menambah sidebar khas utk yang ini. Lihat di bawah.
Ini pula adalah template MINIMA white juga, 3 kolum, tetapi kedua-dua sidebar di sebelah kanan. Saya bahkan menambah sidebar khas utk yang ini. Lihat di bawah.
 Berminat? Mula-mula, sila download xml ini, dengan cara klik kanan, dan pilih save as. Dan, anda juga memerlukan notepad yang sama seperti di atas.
Berminat? Mula-mula, sila download xml ini, dengan cara klik kanan, dan pilih save as. Dan, anda juga memerlukan notepad yang sama seperti di atas.
Ya, anda perlu sediakan back-up, kod-kod yang ada di blog anda, juga gambar.
XML itu perlu diupload, sila ikut langkah upload xml seperti yang saya terangkan di atas tadi. Juga anda perlu menambah kod di Page Element. Ikut langkah seperti yang di atas tadi.
 Ini pula template MINIMA WHITE juga, 3 kolum, dengan kedua-dua sidebar berada di kiri. XML berada di sini, sila download, dan notepad juga perlu. Langkahnya sama seperti di atas.
Ini pula template MINIMA WHITE juga, 3 kolum, dengan kedua-dua sidebar berada di kiri. XML berada di sini, sila download, dan notepad juga perlu. Langkahnya sama seperti di atas.
Back-up, download, upload, delete, save, page element, semuanya sama seperti yang di atas.
Selamat mencuba.
Saya pergi dari satu ke satu.
Ini adalah 3 kolum, dengan sidebar kanan dah kiri. Kalau mahu mencuba template ini, sila download xml ini dengan cara klik kanan, dan save as. Kemudian download notepad ini dengan cara yang sama.
Pastikan anda telah memback-up semua kod dan gambar yg anda letak di blog. Mungkin semasa proses ini, anda akan mendelete beberapa perkara. Jadi back-up akan digunakan sebagai langkah keselamatan.
Setelah itu, upload xml tadi. Pergi Layout - edit html - dan dan uploadkan xml anda di situ dengan browse dan meng-upload-nya.
Mungkin anda diminta mendelete beberapa item. Sila delete dan save.
Kemudian pergi ke Page Element, sila klik add page element di bahagian bawah header, dan masukkan kod yang ada dalam notepad tadi. Pilih add page element jenis 'HTML&Java script'. Tak perlu letak title (tajuk).
Selesai.
Ya, anda perlu sediakan back-up, kod-kod yang ada di blog anda, juga gambar.
XML itu perlu diupload, sila ikut langkah upload xml seperti yang saya terangkan di atas tadi. Juga anda perlu menambah kod di Page Element. Ikut langkah seperti yang di atas tadi.
Back-up, download, upload, delete, save, page element, semuanya sama seperti yang di atas.
Selamat mencuba.
Thursday, May 3, 2007
Template Rose And Love - Yang Dipakaikan Sistem Blogger Baru
Template ini bukanlah template blogger, tetapi dari laman Pannasmontata. Saya cuba memakaikan sistem blogger baru, yang punya add page element dan ubahsuai font dan color. Rupa template itu adalah seperti di bawah ini.

Sebelum mencuba template ini, suka saya mengingatkan, agar anda menyimpan gambar back-up bagi gambar yang anda letak di sidebar. Kemungkinan gambar itu akan hilang. Juga kod-kod yang anda guna dalam template sebelum ini.
Kedua, sila download gambar ini dengan mengklik kanan pada link ini dan pilih save as.
Ketiga, sila download xml ini dengan klik kanan link ini dan pilih save as.
Perhatian, sekiranya anda masih menggunakan blogger jenis lama, sila upgrade template anda kepada sistem baru. Pergi ke [template] + [customize design] + [upgrade your template] dan buat sementara, pilih mana-mana saja template.
Keempat, sila ke [template] - [edit html].
Lihat bahagian back-up /restore template. Klik browse, dan uploadkan xml yang anda download di atas tadi. [Perhatian, mungkin anda diminta mendelete sesuatu dalam proses ini. Sila delete dan save]

Kemudian, pergi bahagian [page element], di bahagian header, sila klik edit.

Kemudian, satu paparan akan keluar. Di bahagian image, sila klik browse, dan uploadkan gambar yang anda download di atas tadi. Kemudian klik save changes.

Sekarang, template anda sudah siap. Selamat mencuba.
Sebelum mencuba template ini, suka saya mengingatkan, agar anda menyimpan gambar back-up bagi gambar yang anda letak di sidebar. Kemungkinan gambar itu akan hilang. Juga kod-kod yang anda guna dalam template sebelum ini.
Kedua, sila download gambar ini dengan mengklik kanan pada link ini dan pilih save as.
Ketiga, sila download xml ini dengan klik kanan link ini dan pilih save as.
Perhatian, sekiranya anda masih menggunakan blogger jenis lama, sila upgrade template anda kepada sistem baru. Pergi ke [template] + [customize design] + [upgrade your template] dan buat sementara, pilih mana-mana saja template.
Keempat, sila ke [template] - [edit html].
Lihat bahagian back-up /restore template. Klik browse, dan uploadkan xml yang anda download di atas tadi. [Perhatian, mungkin anda diminta mendelete sesuatu dalam proses ini. Sila delete dan save]
Kemudian, pergi bahagian [page element], di bahagian header, sila klik edit.
Kemudian, satu paparan akan keluar. Di bahagian image, sila klik browse, dan uploadkan gambar yang anda download di atas tadi. Kemudian klik save changes.
Sekarang, template anda sudah siap. Selamat mencuba.
Subscribe to:
Posts (Atom)


